W opinii autorów raportu „Customers 2020” to nie wyróżniki marki jak oferta produktów czy cena będą najistotniejsze przy podejmowaniu decyzji konsumenckich przez użytkowników. Warto zadać sobie pytanie: Kto więc wygra w 2020 roku?
Z raportem możesz zaznajomić się tutaj.
Zastanówmy się chwilę nad rolą UI i UX designera w procesie projektu strony produktu. Pierwszym na co warto zwrócić uwagę to słowo “proces”. Karta produktu nie jest – podobnie jak cały e-sklep – projektem zamkniętym. Po drugie, warto zaznaczyć różnice między UI a UX. Chociaż polskie odpowiedniki dość jednoznacznie wskazują na te różnice – interfejs użytkownika i doświadczenie użytkownika, to w wielu przypadkach nadal stosuje się je zamiennie. UI najprościej ujmując to, co ludzie używają do komunikacji z produktem. Zatem mamy tu do czynienia z aspektem technicznym. UX to aspekt emocjonalny, czyli to co doświadczają użytkownicy podczas procesu. Właśnie na aspekt emocjonalny kładą szczególny nacisk autorzy raportu. Dlaczego? Klienci oczekują coraz więcej od stron oferujących im produkty. Wymagają indywidualnego traktowania i spersonalizowania ich potrzeb.
Dlaczego karta produktu jest taka istotna?
Załóżmy idealny scenariusz. Klient trafia w odpowiednie miejsce o odpowiedniej porze, czyli do naszego sklepu z zamiarem zakupu:) Ale czy na pewno odpowiednio przygotowana ścieżka, którą do nas trafił to gwarancja sukcesu (zakupu)? Na tym etapie, zabieganie o uwagę klienta dopiero się zaczyna. Naszą rolą jest takie zaprezentowanie klientowi produktu, aby przekonać go, że trafił dokładnie w to miejsce w które powinien, które zaspokoi jego potrzeby. Dlatego tak bardzo ważne jest przemyślane i oparte właśnie na doświadczeniach użytkownika projektowanie strony produktu. W końcu ostatecznie to tutaj podejmowana jest decyzja o zakupie lub rezygnacji z niego.
Czym się kierować przy projekcie karty produktu z branży fashion?
Branża modowa, jak chyba żadna inna, kieruje się estetyką. Zakładka karty produktu nie może być kolorową cepelią, z migoczącymi banerami czy napisami, które odwracają uwagę od produktu. Klient wchodząc na kartę produktu przede wszystkim chce poznać więcej informacji o nim, dostępności, możliwości zwrotu.
Przejrzystość, estetyka oraz proklienckie nastawienie to podstawa. Warto wiedzieć kto jest klientem naszego sklepu. Wiek, płeć użytkowników naszego sklepu dostarczą nam niezbędnych informacji o ich preferencjach. Kartę produktu warto pokazać klientom, zrobić wewnętrzne badania. Doświadczenia użytkownika podczas takich testów pozwolą szybko i na dość wczesnym etapie projektu wychwycić błędy i niedociągnięcia.
Z czego powinna składać się idealna karta produktu?
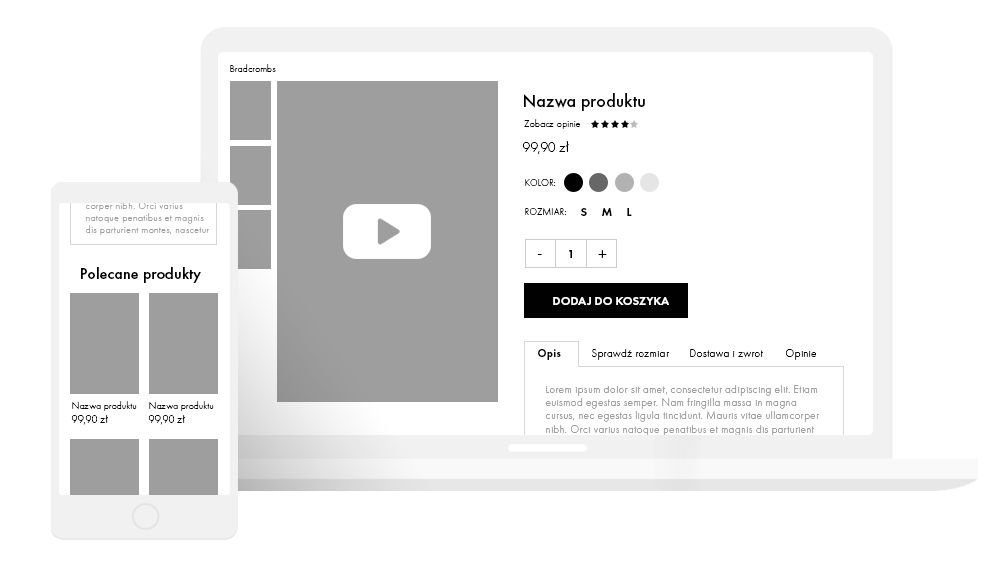
W zależności od branży i specyfiki jej produktów, inaczej kształtuje się karta produktu. Nie ma zatem jednego idealnego wzorca karty produktu. A czy istnieje idealna karta produktu dla branży modowej? Tutaj można pokusić się o stworzenie takiego schematu.

Nawigacja – znajduje się w zasadzie na każdej podstronie sklepu (czasami jest usuwana z logowania i procesu zakupowego, aby nie rozpraszać użytkownika przy finalizacji zakupów).
Na karcie produktu może pełnić funkcję informacyjną, gdzie dokładnie użytkownik się znajduje np. poprzez breadcrumbs. Popularne okruszki w formie ścieżki zagnieżdżenia, pozwolą klientowi na łatwiejszą nawigację, szczególnie jeśli mamy do czynienia z nowym użytkownikiem.
Kluczowe są też zdjęcia produktu. Klienci e-sklepu pragną doświadczać podobnych emocji jak w sklepach stacjonarnych. Oczywistym jest, że w onlinie nie dotkniemy, nie przymierzymy produktu. Jedynym sensownym zmiennikiem są dobrej jakości, szczegółowe zdjęcia lub coraz częściej wykorzystywane video. Warto, aby zdjęcie pokazywało produkt z każdej strony, w tym szczególne detale. Jeśli produkt jest dostępny w kilku kolorach, warto aby przełączenie koloru pokazywało zdjęcie w wybranym parametrze. Dobrym pomysłem są inspiracje czy lookbooki, dzięki którym użytkownik emocjonalnie spojrzy na produkt.
Nazwa produktu – must have każdej karty produktu. Klienci trafiają do sklepu z różnych źródeł i są kierowni prosto na kartę produktu. Nazwa powinna być widoczna i niezbyt ogólna. Niemniej nazwa typu: “Czerwona sukienka z długim trenem, koronkowym wykończeniem producenta xyz, kod: 00000” też nie jest zbyt “przyjazna” dla użytkownika. Bez wątpienia pomaga w pozycjonowaniu, ale już w indywidualnym odbiorze przez użytkownika nie koniecznie. Warto tu wypośrodkować potrzeby SEO, a potrzeby klientów.
Opis produktu – przekazanie wartości zdjęciem to jedno, opis produktu to drugie. Warto oczywiście żeby opisy były unikalne. Warto podkreślić konkurencyjność naszego produktu, opisać jego atuty. W przypadku branży fashion nie można zapomnieć o właściwościach / cechach produktu. Szczególnie warto też zwrócić uwagę na dokładne przedstawienie rozmiaru. Niestety zdarza się, że rozmiar 38 sukienki u jednego producenta nie odpowiada tej samej rozmiarówce u drugiego. Sama tabela rozmiarowa (zwłaszcza, gdy sprzedajemy produkty kilku producentów) nie wystarczy. Jeśli użytkownik kupi rozmiar M i okaże się on za mały/za duży to jego negatywne doświadczenie odbije się na sklepie.
Cena – nie ma karty produktu bez ceny 🙂 Powinna być ona widoczna, ale nie powinna “bić po oczach”. Warto, aby rozmiar fontu i kolor były wyważone. Jak wspomnieliśmy na początku artykułu, cena to wyróżnik, który powoli odchodzi na dalszy plan względem unikalnych doświadczeń użytkownika i jego potrzeb.
CTA (call to action) – przycisk dodawania do koszyka to element, który na pierwszy rzut oka nie wymaga większego komentarza. Ważne jednak aby pamiętać o kilku istotnych kwestiach przy jego projektowaniu:
- guzik powinien być widoczny – jego wielkość, font i kolor nie może być zdominowany przez inne elementy. Nawet jeśli projektujemy bardzo minimalistyczną stronę bazującą na odcieniach szarości i czerni, musi być “łatwy do wychwycenia” przez ludzkie oko.
- położenie guzika – przeważnie CTA wzywający do dodania do koszyka znajduje się po prawej stronie i większość użytkowników domyślnie będzie go tam szukać. Bazując na doświadczeniach klientów warto o tym pamiętać, projektując kartę produktu. Każda przeznaczona sekunda na szukanie guzika, to szansa na zaniechanie zakupu. Warto zadbać, aby guzik “do koszyka” znajdował się above the fold, czyli powyżej linii przewijania.
- reakcja na kursor – rzecz oczywista, ale warta podkreślenia – należy taką reakcję po prostu przewidzieć.
Warto wiedzieć:
Nie warto tworzyć kilku kart produktu do wielu opcji np. kolorystycznych, gdyż zawsze może rodzić to pytania – czy znalazłem na sklepie już wszystkie opcje? Czy dany produkt nie jest rzeczywiście dostępny w moim ulubionym kolorze? Wybór koloru czy rozmiaru, jeśli sprzedajemy produkt w wielu wariantach, należy szczególnie dobrze przemyśleć. Jest to istotne zwłaszcza w momencie, gdy dla danego koloru nie mamy wszystkich rozmiarów lub dany rozmiar dostępny jest tylko w dwóch z 5 kolorów. Mechanizm przełączania i informowania o dostępności/niedostępności nie może powodować domysłów i konsternacji użytkownika.
Przydatne informacje:
Prezentacja produktu to nie wszystko nad czym należy się pochylić przy projekcie karty produktu. Warto wskazać także na informacje, które odpowiadają za obsługę procesu zakupowego. Informacja o dostępności, warunkach dostawy, a w przypadku fashion – zwrotów (ile razy coś co na wieszaku było piękne na nas leży okropnie?:), budują zaufanie i bezpieczeństwo po stronie klienta. Może zdarzyć się sytuacja (np. na krótko przed ważną uroczystością), w której to nie cena danej sukienki jest najważniejsza, a czas dostawy. Dokonując zakupów lubimy mieć pewność, że nic nas nie zaskoczy, a sukienka przyjdzie nas czas.
Dodatkowe informacje:
Elementem dodatkowym, na który zwracają uwagę użytkownicy są opinie czy recenzje o produkcie. Większość z nas korzysta z informacji innych użytkowników, np. z potrzeby porównania swoich odczuć z rzeczywistym stanem doświadczeń kogoś kto nabył już dany produkt.
Produkty polecane / komplementarne:
Warto wyposażyć naszą kartę produktu w takie dodatkowe moduły. Forma rekomendacji wymaga jednak przemyślenia. Jeśli ktoś ogląda sukienki letnie to potencjalnie nie będzie zainteresowany zimowymi płaszczami. Za to odpowiednie buty czy torebka (może przemycone na zdjęciu głównym?) będą potencjalnie w kręgu zainteresowania kupującego.
Część elementów na karcie produktu wymagana jest przez prawo, część warto zamieścić z uwagi na dobrą jakość UX. Na pewno nie musimy wszystkich informacji serwować na raz. Te dotyczące obsługi procesu czy cech produktu mogą być dostępne np. po rozwinięciu.
Czego warto unikać projektując kartę produktu?
Projekt karty produktu powinien być funkcjonalny i prosty w obsłudze. Przeładowanie zbyt dużą ilością elementów od samego początku karty produktu (do tego często źle skomponowanych ze sobą) powoduje, że strona jest mało czytelna, a przez to traci na funkcjonalności. Kolejne banery, krzyczące promocje, migające napisy i inne zbędne zapychacze jedynie odrywają klienta od zakupów. Z drugiej strony, zbyt mała ilość informacji, może procentować brakiem zaufania. To samo dotyczy zdjęć – unikajmy tych o niskiej jakości i nie oddających rzeczywistego wyglądu produktu.
O czym jeszcze należy pamiętać?
Strona produktu to składowa wielu elementów. Biorąc za cel jak największą konwersję, warto obserwować i badać zachowania osób odwiedzających nasz sklep. Doświadczenia użytkowników to bezcenne wskazówki dla dalszego rozwoju. Dany sklep powstaje z myślą o użytkownikach i to oni powinni mieć największy wpływ na jego kształt, w tym kartę produktu. Szczególnie istotne mogą być tutaj heatmapy, testy A/B czy chodźby wewnętrzne badania użyteczności i funkcjonalności naszego projektu.
Dobre praktyki:
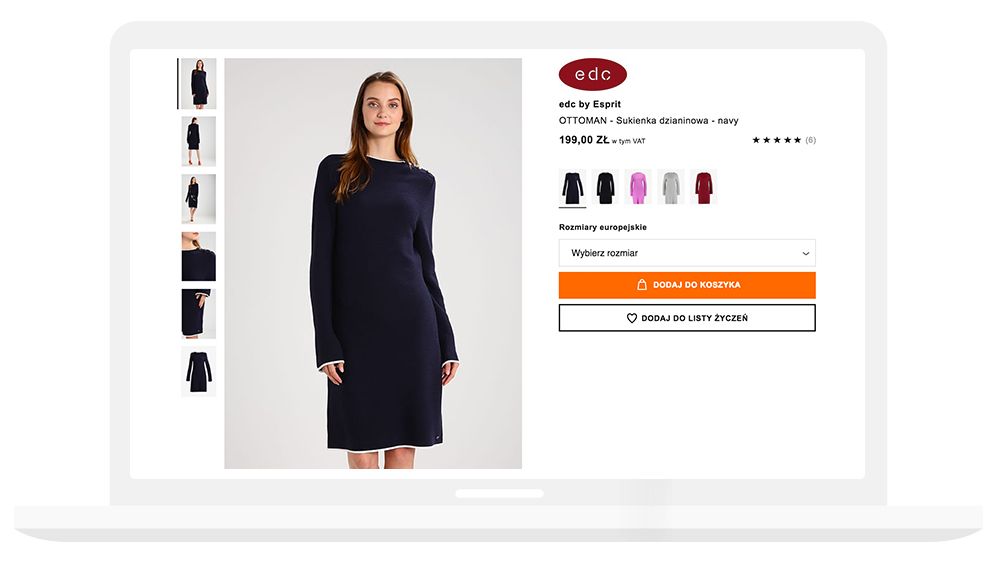
Przykład Zalando pokazuje jak można ograniczyć najistotniejsze elementy do minimum, pokazywane w przestrzeni above the fold. Wszystkie elementy niezbędne do zakupu mamy w górnej sekcji strony wraz z przyciskiem CTA. Dodatkowe elementy, w tym także opis produktu zostały przeniesione poniżej sekcji z galerią zdjęć.

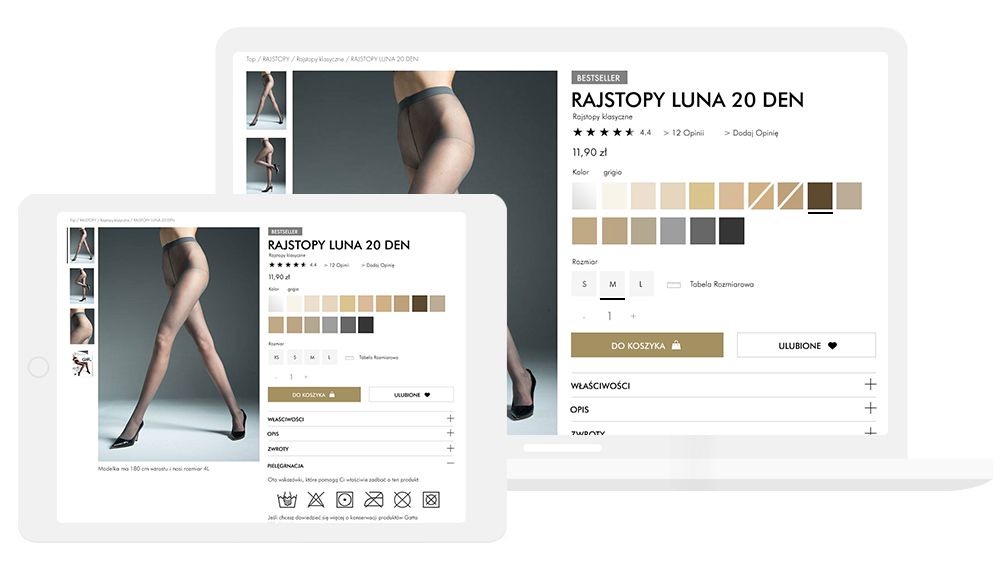
Wybór wariantu w nowej odsłonie karty produktu na Gatta.pl od razu sugeruje o dostępności danych kolorów i rozmiarów. Otwarty widok obu parametrów jasno wskazuje, które warianty mamy dostępne.

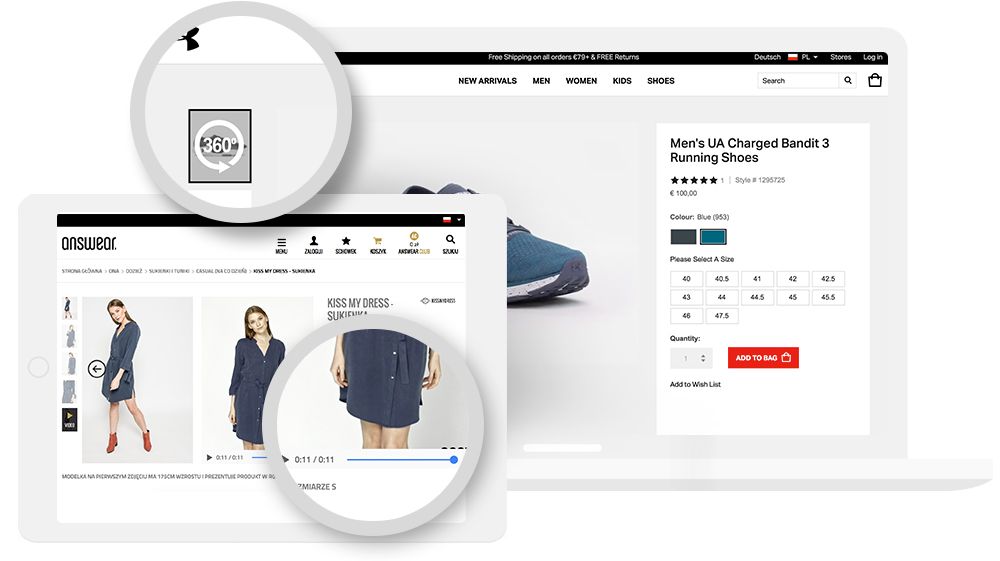
Coraz częstszą praktyką na karcie produktu jest zamieszczanie video (np. UnderArmor, Answear), które jeszcze lepiej eksponują produkt.

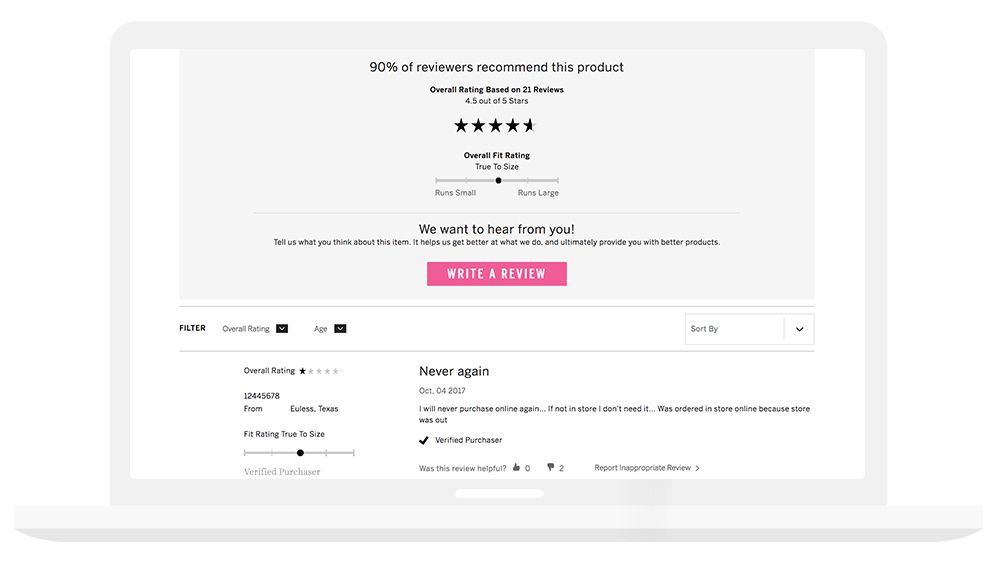
Ciekawie moduł opinii został przedstawiony na stronie Victoria’s Secret. Mamy tu nie tylko bardzo szczegółowe podsumowanie opinii (łącznie ze zgodnością produktu z rozmiarem), ale także bardzo uszczegółowione opinie indywidualne.

Podsumowanie
Pamiętajmy, że klienci wiedzą więcej i oczekują więcej, w branży fashion widać to bardzo wyraźnie. Wystarczy prześledzić kilka ostatnich lat, aby dostrzec ogromne zmiany jakie zachodzą w podejściu firm do priorytetyzacji działań. Przyspieszenie innowacji, coraz szerszy dostęp do usług cyfrowych czy uprzywilejowanie klienta, powodują że ci oczekują od firm indywidualnego podejścia do ich potrzeb i spersonalizowania doświadczeń. Zatem zrozumienie procesu projektowania przez pryzmat indywidualnych doświadczeń użytkownika staje się kluczowe przy projektowaniu interfejsu, w tym karty produktu, musi być odpowiedzią na dynamiczne optymalizowanie oferty także pod kątem potrzeb i oczekiwań klientów.
